Installation of Jekyll-Auth
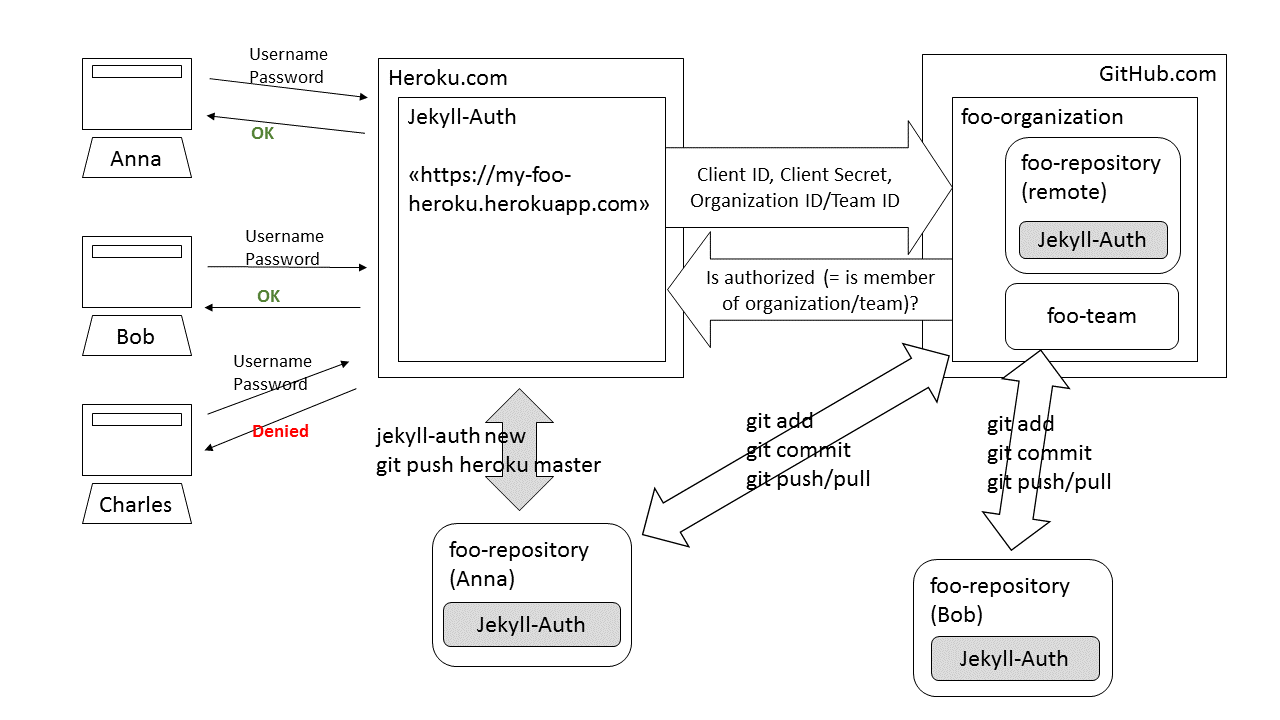
These are (hopefully) complete installation instructions for Jekyll-Auth. To understand how Jekyll-Auth works, you need a conceptual understanding on how Rack-Jekyll and Rack work. The next figure shows the conceptual workflow of Jekyll-Auth in combination with a repository on GitHub.com. This is how Jekyll-Auth works.

- On GitHub.com, there exists an organization foo-organization containing a team foo-team and a repository foo-repository. foo-repository is private, therefore only members of foo-team can view or modify its contents.
- Although the repository contains a complete Jekyll-enabled website, GitHub pages is not used to host any of this content. Instead, all users only work on the
masterbranch (or any other branch except a GitHub pagesgh-pagesbranch). - The website’s content is not accessible publicly. Instead, on Heroku an app is running asking for user authentication when someone tries to access the website. This Heroku app is a Jekyll server enhanced with Jekyll-Auth functionality.
- In the example, there are currently two users pushing and pulling to foo-repository on GitHub.com: Anna and Bob. Both users are members of foo-organization and of foo-team.
- Bob is an ordinary GitHub user. He works on a local clone of foo-repository. Whenever he has changes, he simply pushes them to the remote GitHub repository.
- Anna is also a GitHub user, hence she has her own local clone of foo-repository like Bob. However, unlike Bob, she is also responsible for hosting the website’s content on Heroku so that it is really accessible as a fully functional website (and not only as files) to all members of foo-team.
- The local version of the GitHub repository will therefore contain both the common website files and the special files provided by Jekyll-Auth. Bob does not care much about these additional files. But Anna has two responsibilities. Like Bob she can work on the website’s content. But at certain predefined points in time, she can also update the hosted website running on Jekyll as a Heroku app.
- Heroku is not notified of changes going on inside foo-repository on GitHub. Anna needs to manually perform a
git push heroku masterevery time she wants to update the hosted website on Heroku. - The hosted website is accessible under the URL
https://my-foo-heroku.herokuapp.com. Whenever a user wants to access this site, Heroku redirects him to a GitHub authorization page, where he must provide his GitHub username and password. Heroku also sends Client ID, Client Secret as well as organization ID and/or team ID (e.g. “@foo-organization/foo-team”) to GitHub. GitHub now tries to authenticate the user, and if he is a member of foo-organization and foo-team and is allowed to access foo-repository, then he is granted access to the website’s content. In the example, Charles is no organization/team member and is denied access to the website. - Access rights to files and folders are specified inside the foo-repository’s _config.yml file.
#Installation instructions
This is a step-by-step installation instruction.
Prerequisites: Before you begin, you will need a repository that contains your website’s content, that is all the HTML and CSS files, JavaScript code, your images etc. Make sure your local clone is up to date with your remote GitHub repository. I will call this your website repository.
Step 1: Make sure you have a Heroku account. A free one will be sufficient for most needs.
Step 2: Make sure you have Heroku Toolbelt installed. You will probably need to use your Heroku login information. Further down, you will run bundle install. If you haven’t Heroku Toolbelt installed but instead use Heroku gem, the installation will not work properly and you will receive this warning message:
1
2
3
4
5
6
Your bundle is complete!
Use `bundle show [gemname]` to see where a bundled gem is installed.
Post-install message from heroku:
! The `heroku` gem has been deprecated and replaced with the Heroku Toolbelt.
! Download and install from: https://toolbelt.heroku.com
! For API access, see: https://github.com/heroku/heroku.rb
If this shows up, you need to first uninstall Heroku gem: gem uninstall heroku. Heroku gem is deprecated and it will interfere with your Heroku Toolbelt installation, so make sure you actually uninstalled it.
Step 3: If you’ve just installed Heroku Toolbelt, you will probably have to recreate SSH keys, otherwise your local Heroku Toolbelt will not be able to push files to the Heroku server. There is this article at heroku.com on the use of SSH keys if you want to know more about this. Create a key ssh-keygen -t rsa, then add the key to Heroku heroku keys:add. Make sure that you do not mistakenly publish your private RSA key file together with the rest of the website!
Step 4: Use Heroku Toolbelt to create a new Heroku app: heroku create my-new-cool-heroku-app. Your website will be available at https://my-new-cool-heroku-app.herokuapp.com, and it will have a Heroku git account to push to called git@heroku.com:my-new-cool-heroku-app.git. You have to understand thus that, when inside the repository and once you have added files and committed them with git commit -m "Blah", you can either push to the Heroku git account using the command git push heroku master or to the GitHub remote repository by using the command git push.
Important: Creating a Heroku app in this way will automatically deploy it to servers in the USA. As is explained in this tutorial on devcenter.herokuapp.com, in case you want the app to run on servers located in Europe, you must first create a new dummy app, create a fork with the corrected region and then delete the dummy app.
# First create a dummy app running on US servers
heroku create my-dummy-app-in-us
# The next line will create fork of the first app, but running on Heroku servers in Europe
heroku fork -a my-dummy-app-in-us my-new-cool-heroku-app --region eu
# Don't forget to delete the dummy app afterwards
heroku apps:destroy my-dummy-app-in-us
! WARNING: Potentially Destructive Action
! This command will destroy my-dummy-app-in-us (including all add-ons).
! To proceed, type "my-dummy-app-in-us" or re-run this command with --confirm my-dummy-app-in-us
> my-dummy-app-in-us
Destroying my-dummy-app-in-us (including all add-ons)... doneStep 5: The Heroku app will access the GitHub account to perform an authorization check for every user. If the user is registered with the corresponding GitHub account, she will also be allowed to access the Heroku app. Hence, the Heroku app must be registered with GitHub. Upon registration, you will receive a OAuth2 Client ID and Client Secret which will be needed at a later step.
Login to your organization’s GitHub account, i.e. something like https://github.com/organizations/foo-organization/settings/applications. Click on Register new application. Enter the following information:
- Application name: Any meaningful name for this application.
- Homepage URL: The link to your heroku app received in step 3, e.g.
https://my-new-cool-heroku-app.herokuapp.com. - Application description: A textual description.
- Authorization callback URL: Same as homepage url +
/auth/github/callbackappended, e.g.https://my-new-cool-heroku-app.herokuapp.com/auth/github/callback
Attention: The correct Heroku URL necessarily starts with https://... and not with http://....
You will be given a Client ID and a Client Secret, that is a shorter and a longer string of numbers and letters. We will need them later on, so you better write them down. In case you want to know what they are useful for, here’s a short excerpt from OAuth’s API description:
OAuth2 is a protocol that lets external apps request authorization to private details in a user's GitHub account without getting their password. This is preferred over Basic Authentication because tokens can be limited to specific types of data, and can be revoked by users at any time. All developers need to register their application before getting started. A registered OAuth application is assigned a unique Client ID and Client Secret. The Client Secret should not be shared.
Step 6: Make sure you have Ruby installed. Jekyll-Auth depends on Ruby (and other stuff).
Step 7: Make sure you have Ruby’s bundler installed. (To check if you have, simply call bundle --version in your shell.)
Step 8: Download the content of the original Jekyll-Auth repository from GitHub. Whether you create a local clone or download it as a zip-file does not matter. copy all the files from the downloaded Jekyll-Auth repo (except the hidden .git directory and everything contained in it) into your local website repository. The local website repository now contains both your website content and the content obtained from Jekyll-Auth. (If you created a local clone of the Jekyll-Auth repository, you can delete it now. It will no longer be used.)
Step 9: Navigate to your local website repository. There should be a Gemfile in your repository’s directory. Change this file so that it looks like this:
source "https://rubygems.org"
gem 'jekyll-auth'If you receive an error message stating ‘certificate verify failed’ this refers to using https instead of http in your Gemfile. In case you don’t care about a secured connection, change the Gemfile like this:
source "http://rubygems.org"
gem 'jekyll-auth'Another problem suddenly occurred connected to this step, and it took me quite some time to figure out what the problem was. At one point pushing my local repository to Heroku with git push heroku master suddenly failed, the error message said something about a method ssl? being not found. After searching for a significant amount of time I found an article on how to deploy Ruby applications to Heroku from a Windows environment. The problem is that if you are working on a Windows machine (as I do) then you must specify a version in your Gemfile. Your entry should thus look similar to this:
source "https://rubygems.org"
gem 'jekyll-auth', '0.6.1'Heroku is running a Linux environment, and some required libraries differ from the ones used in Windows. If you don’t specify a version, then git push heroku master will call rake assets:precompile which again will call the bundle exec jekyll-auth build command. The Gemfile specified locally in your Windows environment will create a Gemfile.lock file, which contains a list of the exact versions used locally. But this file will not be submitted from your local Windows computer to Heroku’s Linux remote environment, only the Gemfile will be used. By default, the Gemfile simply downloads the most current version of Jekyll-Auth from somewhere, which can be a different version than the one you used locally. This behavior can lead to all sorts of strange compilation problems. Hence, you really should specify a Jekyll-Auth version. You can actually look on your local computer which versions of Jekyll-Auth are installed. On my machine I can find all different versions under C:\Ruby200-x64\lib\ruby\gems\2.0.0\gems.
Step 10: Then run bundle install. You might see a warning that DL is deprecated, please use Fiddle, which you can safely ignore.
Step 11a: Still inside your local clone’s directory, you can now run jekyll-auth new to create a new Heroku app. Follow all these steps.
Step 11b:
...
Would you like to set up Heroku now? (Y/n)Type Y and hit Enter.
Step 11c:
If you already created an app, enter it's name
otherwise, hit enter, and we'll get you set up with one.
Heroku App name?We have already created a Heroku app in step 3 with the name my-new-cool-heroku-app. Type my-new-cool-heroku-app and hit Enter.
Step 11d:
...
Git remote heroku added
Awesome. Let's teach Heroku about our GitHub app.
What's your GitHub Client ID?Here we need to enter the GitHub OAuth Client ID. Copy and paste the Client ID you received in step 5.
Step 11e:
...
What's your GitHub Client Secret?Then enter the GitHub Client Secret. Copy and paste the Client Secret you received in step 5.
Step 11f:
...
What's your GitHub Team ID?Enter the GitHub Team ID. The team id is an integer number consisting of roughly six or seven digits, like 1234567. Using the team’s name will not work! I have created an extra post how to find your team id. Be aware that you cannot use a private (paid or unpaid) account’s username, it must be a team created with an organizational account.
Step 12: We are not yet ready to push our local clone of Jekyll-Auth to the remote Heroku server. We still need to add the Gemfile.lock to the repository:
git add -f Gemfile.lock
git commit -m "Added Gemfile.lock"Be aware that we use the -f parameter to enforce adding this file. If you do not provide the parameter git might refuse to add the file to the repository because it is actually ignored in .gitignore. In this case you might end up with the following error message:
git push heroku master
Counting objects: 46, done.
Delta compression using up to 4 threads.
Compressing objects: 100% (37/37), done.
Writing objects: 100% (46/46), 10.14 KiB, done.
Total 46 (delta 6), reused 0 (delta 0)
remote: Compressing source files... done.
remote: Building source:
remote:
remote: -----> Ruby app detected
remote: -----> Compiling Ruby/NoLockfile
remote: !
remote: ! Gemfile.lock required. Please check it in.
remote: !
remote:
remote: ! Push rejected, failed to compile Ruby app
remote:
remote: Verifying deploy...
remote:
remote: ! Push rejected to edb-website.
remote:
To https://git.heroku.com/my-new-cool-herokuapp.git
! [remote rejected] master -> master (pre-receive hook declined)
error: failed to push some refs to 'https://git.heroku.com/my-new-cool-herokuapp.git'Step 13: In the _config.yml file you can specify which directories and files are accessible without authentication and which are not. By default, all access requires authorization except for the drafts directory. You can actually use regular expressions to specify the files and directories. The following denies access to all parts of the site except for the drafts directory.
jekyll_auth:
whitelist:
- drafts?Using regexes, you can also reverse the logic, allowing access to everything except drafts:
jekyll_auth:
whitelist:
- "^((?!draft).)*$"Step 14:
Now we are finally ready to push everything to the remote Heroku server: git push heroku master.
Step 15:
Open a browser and navigate to the Heroku URL https://my-new-cool-herokuapp.herokuapp.com. You should be automatically redirected to a GitHub page asking for authorization: Authorize application - my-new-cool-new-heroku-app by @foo-organization/foo-team - would like permission to access your account. You can click on Authorize application.
Hope this helped. I ran into a few problems which I discussed here.
